To handle form validation errors in React Native, you will need a combination of state management and conditional rendering. Let us look at a step-by-step guide on how to handle form validation errors:
1. Set up form fields and validation rules:
- Create a component to represent your form.
- Define state variables for each form field, including an error state variable for each field.
- Define validation rules for each field, such as required fields, minimum length, or specific patterns.
2. Implement form validation logic:
- Create a function that will handle form submission or field changes.
Within this function, validate the form fields according to your defined rules. - If a field fails validation, set the error state for that field to an appropriate error message.
- If a field passes validation, clear the error state for that field.
3. Display validation errors:
- In your form component’s render method, add logic to conditionally display error messages based on the error states.
- Use conditional rendering to show error messages only if the corresponding error state is not empty.
Consider a simplified example to illustrate this process:
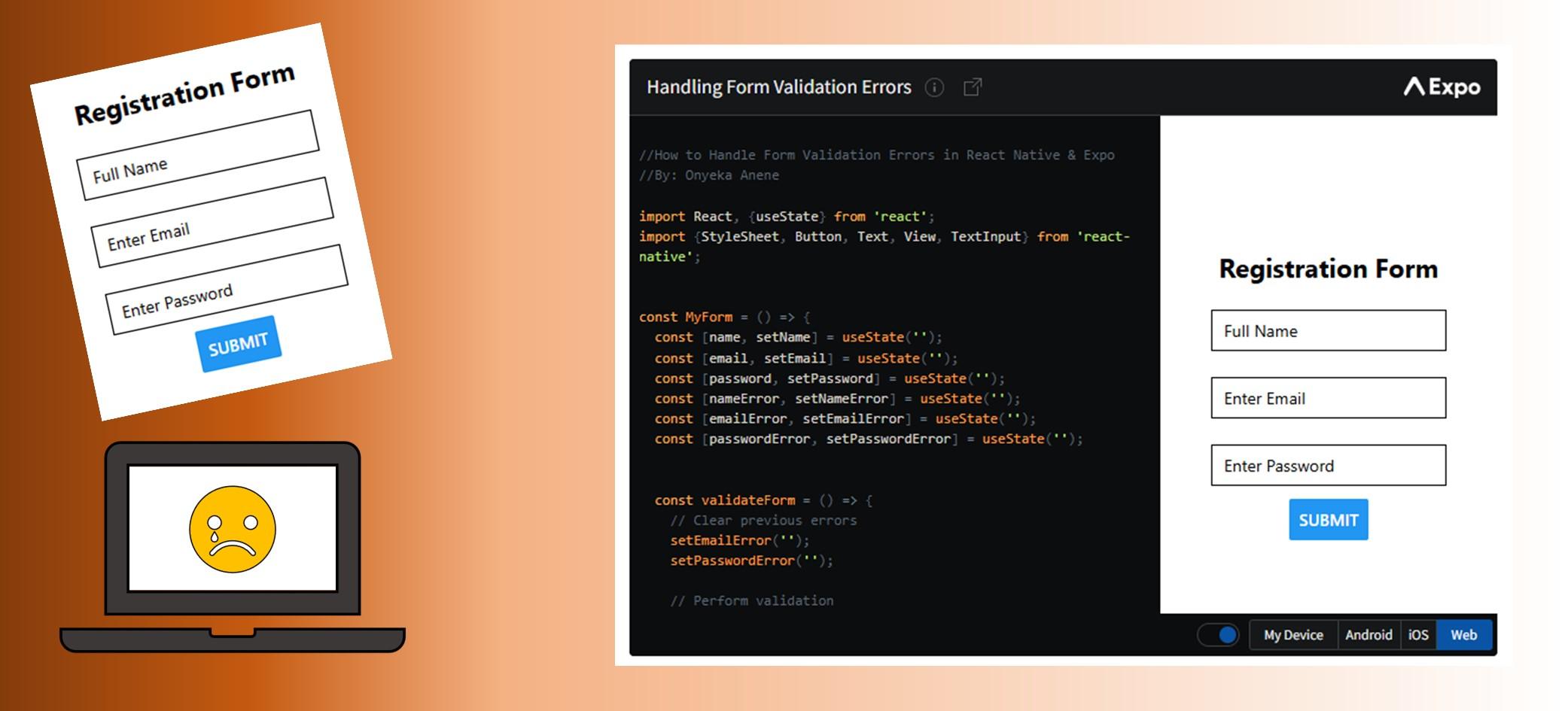
Code Example: Handling Form Validation Errors
const MyForm = () => {
const [name, setName] = useState('');
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [nameError, setNameError] = useState('');
const [emailError, setEmailError] = useState('');
const [passwordError, setPasswordError] = useState('');
In this example, the MyForm component maintains state variables for the form fields (name, email and password) and their corresponding error messages (nameError, emailError, passwordError).
const validateForm = () => {
// Clear previous errors
setEmailError('');
setPasswordError('');
We define validation rules for each field.
if (name === '') {
setNameError('Name is required');
}
The above checks if the name field is empty. If it is, the name error state is set to “Name is required”
if (email.length === 0){
setEmailError('Kindly enter your Email address')
}
This checks if the email field is blank. If it is, the email error state is set to “Kindly enter your Email address”
if (!email.includes('@')){
setEmailError('Kindly add @ to your email address')
}
The above checks if the email entered by the user contains “@”. If it doesn’t, we set the email error state to “Kindly add “@” to your email address”
if (!email.includes('.')){
setEmailError('You missed adding "." to your email address')
}
We can also check if the email entered by the user contains a dot. If it doesn’t, we set the email error state to “You missed adding “.” to your email address”
if (email.indexOf(' ') >= 0){
setEmailError('Please, write your email without spaces')
}
This checks if the email address has spaces in between. If it does, the email error state is set to, “Please, write your email without spaces”
if (password.indexOf(' ') >= 0){
setEmailError('Password cannot contain spaces')
}
This checks if the password entered by the user has spaces in between. If it does, the email error state is set to, “Password cannot contain spaces”
if (password.length <8){
setPasswordError('Your password must have at least 8 characters')
}
If the password length is less than 8 characters, we set the password error state to “Your password must have at least 8 characters.” Feel free to add more validation rules as needed.
After this, the validateForm function is called when the submit button is pressed, and it checks the values of the form fields against the defined validation rules.
return (
<View style={styles.container}>
<Text style={styles.title}>Registration Form</Text>
<TextInput
style={styles.input}
placeholder='Full Name'
onChangeText={(text) => setName(text)}
value={name}
/>
<TextInput
style={styles.input}
placeholder ='Enter Email'
onChangeText={text => setEmail(text)}
value={email}
/>
<TextInput
style={styles.input}
placeholder ='Enter Password'
onChangeText={text => setPassword(text)}
value={password}
/>
<Button
title='Submit'
onPress={validateForm}
/>
<Text style={styles.error}>{nameError}</Text>
<Text style={styles.error}>{emailError}</Text>
<Text style={styles.error}>{passwordError}</Text>
</View>
);
}
export default MyForm;
If there are errors, the corresponding error states are updated, and the error messages are displayed in the component. By following this approach, you can handle form validation errors in React Native and Expo CLI.
Kindly find the complete example code below. You can adjust it to fit your specific validation requirements.
Use the Expo Go app to run and test your code in real time.